Is It Easy to Learn Javascript After Learning Java
There are so many blogs and sites publishing high quality CSS and JavaScript tutorials these days that it can be hard to keep track - and it's easy to miss an amazing tutorial completely. And sod's law dictates that the one you do miss will be the one that could have saved you days of work on your latest project.
So to help out we've rounded up some of the very best CSS and JavaScript tutorials from around the web, covering web design techniques old and new, how to use the latest tools and frameworks, and a series of projects you can sink your teeth into. They're all written by leading experts in the field, and many come with downloadable code you can play around with. Finally, we've grouped the tutorials into a series of categories to make it easier to find what you're looking for.
- Read all the tutorials on Creative Bloq here
For more on JavaScript, check out our guide to some of the best JavaScript frameworks. NOTE: most of these CSS and JavaScript tutorials are aimed at professional web designers. If you're a beginner, check out this article about web design training to help get you started. For the rest of us, though, on with the tutorials!
Fundamentals of CSS
How to structure your CSS (opens in new tab)

We want you to learn from the best. So who better to explain their CSS tactics than front end developer Mike Byrne? His handy tips will really help to structure your CSS.
Make your sites load faster (opens in new tab)

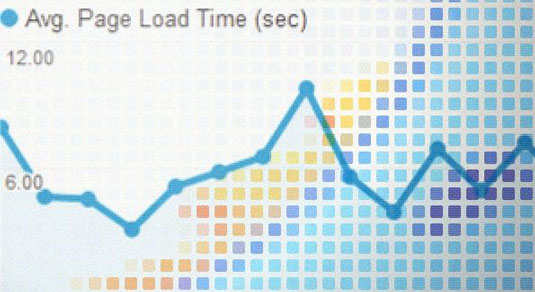
Your website's visitors care whether or not it loads quickly. Tom Gullen explains what the price of a slow site can be and shows you how to make yours render faster
Discover the power of CSS3 selectors (opens in new tab)

To style an element with CSS, you need to be able to target it. Rich Clark shows you how to keep your markup slim and target elements in the DOM without resorting to extra presentational markup or JavaScript. How? By using CSS3 selectors...
Decoupling HTML from CSS (opens in new tab)
Working with HTML, CSS, and JavaScript can get a little messy. Jonathan Snook gives you a new insight into coding your CSS that will make the clean up a whole lot easier.
Classes? Where we're going, we don't need classes! (opens in new tab)
Classes, classes, classes everywhere. What if we don't need CSS classes at all? What if we stopped worrying about how many classes we're using and what we should be calling them and just finished with them once and for all? Heydon Pickering investigates.
CSS techniques
Absolute horizontal and vertical centering in CSS (opens in new tab)

Stephen Shaw introduces a technique for perfect horizontal and vertical centering in CSS, at any width or height. The techniques works with percentage-based width/height, min-/max- width, images, position: fixed and even variable content heights.
Creating different CSS3 box shadow effects (opens in new tab)

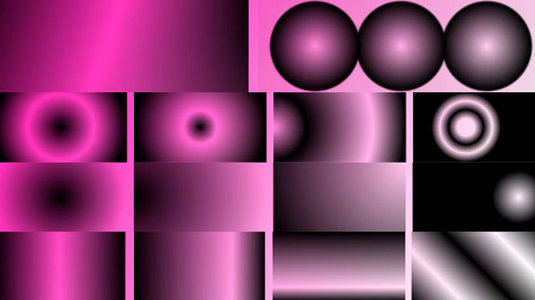
In this tutorial we are going to be creating box shadow effects with just CSS. Below is an image created in photoshop of different box shadows effects. These used to be the only way of creating this effect but thanks to CSS3 we can now do all this with just CSS.
Master the new CSS layout properties (opens in new tab)

New CSS properties offer easy ways to lay out web pages. Thomas Lewis of Microsoft walks you through Grid Alignment, Flexible Box and Multi-column Layout.
The problem of CSS form elements (opens in new tab)
In this tutorial, you'll cover some of the CSS patterns used by web developers to tame the visual layout of form elements.
Swishy CSS3 navigation (opens in new tab)
CSS3 offers so many possibilities to create cool rollovers on website menus. Dan Voyce explains how he created the effect on Graphite Design's site.
Master CSS pixels for Retina displays (opens in new tab)
As screens get smaller and more detailed, web pages will have to change to cope. Sean B Palmer examines the past, and the future, of CSS resolution independence
Minimum paragraph widths in fluid layouts (opens in new tab)
Incorporating images into your body text can often be a long and frustrating process. Take a look at this tutorial from Gustav Andersson, who has come up with techniques for all your text flow problems.
How to take advantage of the CSS background-size property (opens in new tab)
Front-end developer Stephanie (Sullivan) Rewis, owner of W3Conversions, takes you through a variety of uses for the CSS3 background-sized property.
Triangle with shadow (opens in new tab)
Chris Coyier explores different ways to creating shadows behind triangles in CSS.
How to set up a print style sheet (opens in new tab)
Print styles are often forgotten in the age of responsive web design. The good news is that a print style sheet is actually very easy to craft: you can follow a couple of simple CSS techniques to create a good experience for readers and show them that you've gone the extra mile to deliver a better user experience, says Christian Krammer.
Semantic CSS with intelligent selectors (opens in new tab)
With the advent of object-oriented CSS (OOCSS), it has become fashionable to decouple presentation semantics from document semantics. As this tutorial on Smashing Magazine explains, by leveraging the undesignated meanings of classes, it's possible to manage one's document and the appearance of one's document as curiously separate concerns.
Create amazing typography
Introducing responsive web typography With FlowType.JS (opens in new tab)

FlowType.JS allows a perfect character count per line at any screen width. This tutorial on Smashing explains how to use it.
Texturise web type with CSS (opens in new tab)

As newer CSS properties, such as text-shadow, gain traction, there's no limit to what can be done with web type. Trent Walton from Paravel goes a step further by texturising it.
How to preserve vertical rhythm with CSS and jQuery (opens in new tab)
Vertical rhythm is really important for type-based design approaches. Web developer Matthew Wilcox shows you the basics.
Create a Letterpress effect with CSS Text-Shadow (opens in new tab)
The Letterpress effect is fast becoming one of the most popular tools in web design. Jump on the bandwagon with Chris Spooner as he shows you the ins and outs with CSS Text-Shadow.
The future of screen typography is in your hands (opens in new tab)
Andreas Carlsson and Jaan Orvet discuss the way text is changing, thanks to the latest tablets and devices from the likes of Amazon and Apple. Here, they show you how to create and customise your own font file to keep up with the Jones.
How to create a cool anaglyphic text effect with CSS (opens in new tab)
If you didn't know already, anaglyphs are those 3D images, offsetting two of the red, blue and green channels. If you've ever wanted to make your own, now is the time as Chris Spooner shows you how.
Handling typography for responsive design (opens in new tab)
You've got your layout and images scaling, but you need to have your type following along as well. One size of type does not fit all line lengths or screen widths, says Val Head.
Get to grips with gradients
How to master CSS gradients (opens in new tab)

If you're still scratching your head when it comes to CSS gradients, this tutorial from The Book of CSS3 by Peter Gasston provides simple examples that'll have you acting like a pro in no time.
Essential CSS gradient tips (opens in new tab)

Tim Van Damme explains the CSS tips he used in a prominent website redesign to make it picture perfect.
Generate CSS sprites
CSS sprites revisited (opens in new tab)

While the theory behind CSS sprites is easy enough and its advantages are clear, they often prove to be too bothersome to implement, especially when time is short and deadlines are looming. Niels Matthijs shows how to get round the problem.
Make a CSS animated sprite in Photoshop (opens in new tab)

With new CSS features come opportunities to animate without the need for script. Sam Hampton-Smith demonstrates how to produce a retro gaming-inspired sprite.
Using SpriteCow (opens in new tab)
An example of creating your own sprite image and using SpriteCow to help with the CSS from Chris Coyier.
Visual effects
How to create progressively enhanced 3D CSS rollovers (opens in new tab)

Rollovers are a great thing. Principal evangelist for HTML5 and the open web at Mozilla Christian Heilmann explains how to enhance these beauties with 3D CSS rollover effects.
Swishy CSS3 navigation (opens in new tab)

CSS3 offers so many possibilities to create cool rollovers on website menus. Dan Voyce explains how he created the effect on Graphite Design's site
We're big fans of parallax scrolling (opens in new tab) here at Creative Bloq - creating the illusion of 3D depth as you scroll is a simple and effective technique. Learn how to write shortest and simplest code to achieve the best from your parallax scrolling website.
How to build a rotating 3D carousel with CSS (opens in new tab)
Paul Hayes shows you how to create a carousel for your website that rotates from panel to panel.
A pure CSS3 cycling slideshow (opens in new tab)
CSS and Javascript often come hand-in-hand but thanks to CSS3, JavaScript seems to be slowly letting go. Alessio Atzeni provides a simple tutorial into the world of CSS3 by creating an infinitely looping slider of images.
How to build a 360 degree image slider with JavaScript (opens in new tab)
It takes a lot to keep your user's attention and that's why a 360 degree image slider could be your ticket to success. Robert Pataki demonstrates how you can show it off using CSS and JavaScript.
How to create a zoomable user interface with CSS3 (opens in new tab)
In this tutorial, David DeSandro explains how CSS transforms can be used to create a zoomable user interface. He also delves into JavaScript to show you how you can manipulate the zoom.
Master CSS animations
Animated CSS effects with fallbacks (opens in new tab)

New CSS3 modules enable cool effects, but what about browsers that don't support them? Opera's Chris Mills demonstrates a few examples - and styling alternatives via Modernizr.
Getting CSS animations to trigger at the right time (opens in new tab)
Karl Schellenberg demonstrates how to stagger full-site animations with CSS3 and JavaScript through page scrolling.
A masterclass in CSS animations (opens in new tab)

From the basics of animation keyframes to expert animation tips that will save you many a headache, Estelle Weyl, web developer and author of HTML5 and CSS3 For the Real World, takes you on a tour of all you need to know to get up and running with CSS3 animations.
Chain CSS animations together with JavaScript (opens in new tab)
CSS animation is set for widespread adoption. Peter Gasston shows how we can extend its capabilities by mixing and chaining with CSS and JavaScript events.
How to create a clickable accordion with CSS animation (opens in new tab)
Belgian interface designer and CSS trickster Benjamin de Cock tells you how to create a clickable accordion with the power of CSS3, whilst also discussing the cons of the technique.
Source: https://www.creativebloq.com/news/learn-the-basics-of-javascript-with-this-bundle
0 Response to "Is It Easy to Learn Javascript After Learning Java"
Post a Comment